比較的新しいCSSのレイアウト要素の覚書
flex-basis
- 主要部分の初期の幅を指定する。
- width と flex-basis(auto以外)が指定されている場合は flex-basis のほうが優先される
flex-grow
flex-item で残りの空間を、どれだけがそのアイテムに割り当てられるか(フレックス伸長係数)を設定できます。
※方向は flex-direction に依存して決まる
flex-shrink
中の要素が大きい場合にどれだけ縮小させるか。
0 にすると縮小しなくなる
1だと他の要素と均等縮小
2だと他の要素の倍縮む
といった具合となる。
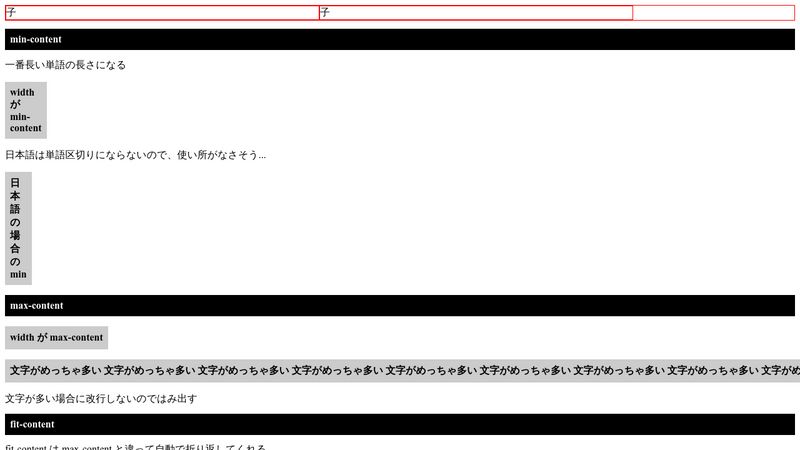
min-content / max-content / fit-content
width や flex-basis の値として使用できる
min-content
中にある要素で最も長い単語要素の長さ
max-content
中にある要素の幅に等しくなる。例えば見出しタグに背景をつけた場合、width:max-content; 指定すると、文字サイズ分だけ背景に余白がつき、100% 幅で右側に余白ができたりしなくなる。
参考
fit-content, min-content, max-contentの便利な使い方、CSSでコンテンツに依存してサイズを決める | コリス
CSSで要素やレイアウトのサイズを指定する方法には、幅や高さを固定値にサイズを定義する方法とその中のコンテンツに依存してサイズを決める方法があります。 この2つの方…
min() / max() / clamp
min()
値を , 区切りで入力すると最小の値が反映される
max()
値を , 区切りで入力すると最大の値が反映される
clamp()
font-size: clamp(1rem, 2.5vw, 2rem); のように書くと、第2引数で可変しつつ、下限と上限を越えなく指定する事ができます。
投稿者プロフィール
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
2018 WordCampOsaka セッションスピーカー
2017 WordCampKyoto セッションスピーカー
2016 WordCampTokyo LT
2016 WordCampKansai ハンズオン世話役
2015 WordCampTokyo セッションスピーカー
2015 WordCampKansai セッションスピーカー
2014 WordFesNagoya 実行委員 & セッションスピーカー
2013 WordCampTokyo セッションスピーカー(パネラー)
2013 WordFesNagoya 実行委員 & セッションスピーカー
2013 WordCrabFukui セッションスピーカー
他
シンプルでカスタマイズしやすいWordPressテーマ
Lightningは twitter Bootstrap ベースのシンプルでカスタマイズしやすいWordPressテーマです。
プラグイン VK All in One Expansion Unit とセットで使う事でビジネスサイトにもブログにも活用できます。
プラグイン VK All in One Expansion Unit とセットで使う事でビジネスサイトにもブログにも活用できます。